前面的步骤与我之前的文章Hexo+Github+Vercel类似,我默认你已经在本地建好了Hexo仓库并连接到了你的Github
以及,不要对Cloudflare的减速CDN抱有什么期待
注意,这个是默认你在使用hexo g&hexo d而不是git的情况下,通过使用hexo-backup插件实现将hexo部署于Cloudflare Page
新建github分支
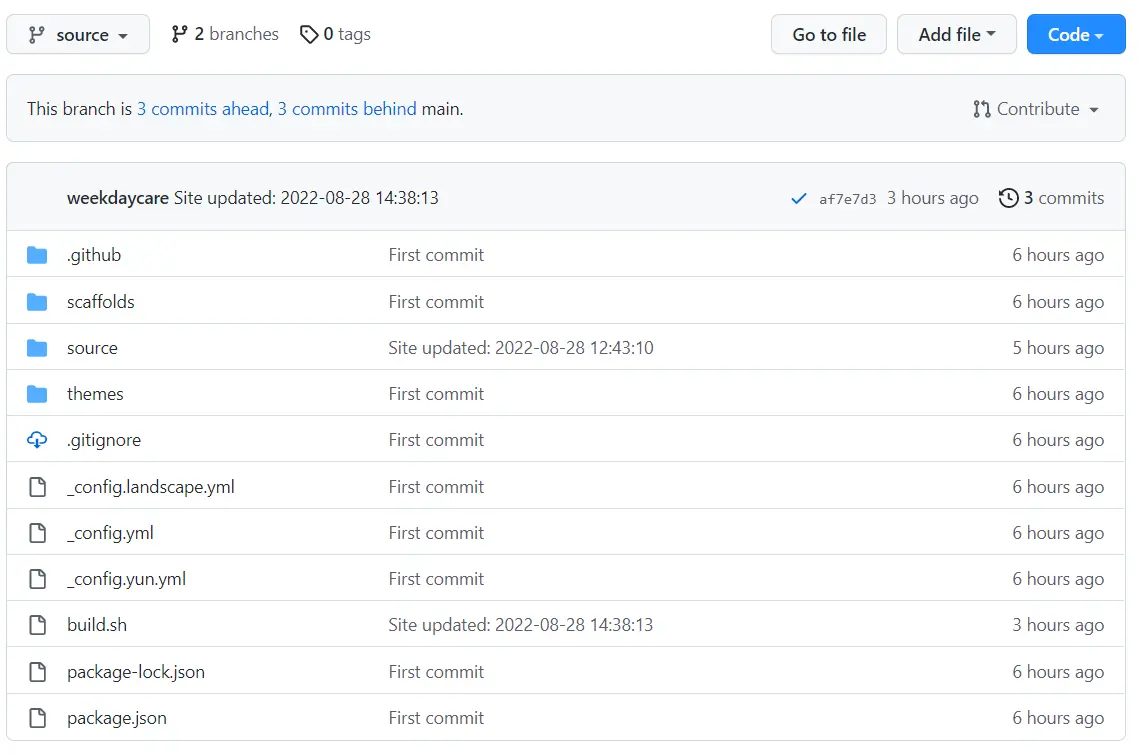
现在你的Github应该是类似这样的

现在我们新建分支用来存放你的Hexo目录文件(注:main主分支中的是Hexo渲染好了的html文件)

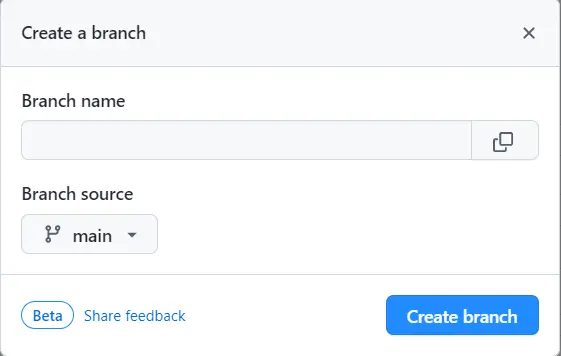
点击view all branches,选择New branch(新建分支)

为你的分支取一个名字,我的分支名称是source

安装插件
我们进入你的Hexo目录中,我默认你的Hexo已经与Github链接了
右键,git bash here,安装hexo-git-backup这个插件
使用hexo -v命令查看hexo版本
如果你的hexo版本是2.x.x,你应该使用以下代码
npm install hexo-git-backup@0.0.91 --save
如果你的hexo版本是3.x.x,你应该使用以下代码
npm install hexo-git-backup --save
配置插件
安装完这个插件之后,我们配置这个插件,打开Hexo目录下的_config.yml

在文件末尾添加以下内容
backup: |

这里给出我的文件配置
## Deployment |
启用插件
先不要着急,因为Cloudflare Pages创建的时候已经找不到Hexo的模板了,因此需要自己安装Hexo来编译输出,又因为Cloudflare Pages的构建命令只支持单行指令
因此我们在Hexo根目录中新建build.sh文件
如果你和我一样用的是Yun主题的话,那你可以照抄我的配置,否则请自行修改,要不然到时候站点缺少啥依赖不跑了
##!/bin/bash |
吼,编辑完文件后我们打开git bash here
hexo b |
或者
hexo backup |
现在打开你的Github,切换一下分支,你就可以看到你的Hexo目录已经上传到分支中咯

注意:如果你的配置文件中存在密匙等隐私的内容,记住把你的仓库设为隐私!(不会影响站点访问)
创建Cloudflare Pages
前往Cloudflare Pages(https://pages.cloudflare.com/)点击一下Sign UP,登录或者注册一个Cloudflare账户。
而后我们便会跳转到Cloudflare Pages的控制台,在控制台处点击新建项目,链接到git
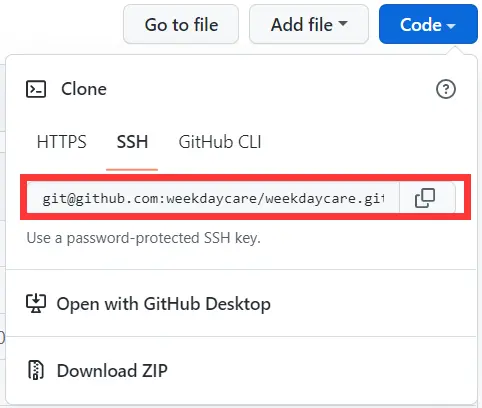
会让你登录Github账户,登录后在这里选择你的仓库(上一步创建的那个)即可。

创建Cloudflare Pages站点
在下一个页面中,项目名称可以改成你喜欢的名字,生产分支选择你刚刚创建的分支,下面的内容按照这个填,不要改动

设置完成后,便可以直接保存并部署了。
部署成功的栗子

上面圈起来的地址即为你的网站地址,点击即可范围
经过上述的部署后,每当我们提交备份(即hexo b)至Github分支时,Cloudflare Pages项目便会自动拉取最新的内容,并将其根据上面的配置文件渲染出静态文件并部署到Cloudflare的全球边缘节点中。
自定义域名
如果要部署到顶级域,则需要将站点添加到Cloudflare区域并配置名称服务器。example.com
如果要部署到子域,则站点不必添加至Cloudflare区域。您需要添加自定义CNAME记录以将域指向Cloudflare Pages站点。
进入Cloudflare Pages,点击你的项目

点击切换到自定义域,旁边有个设置自定义域

输入你的域名,按照流程走,完成后你就能通过自己的域名访问你的网站啦
补充
如果你原来就是在用Hexo+Github+Vercel的方案的话,你新建分支以后vercel也会构建新分支与main分支,如果你不介意每次更新都要部署两次的话就可以直接忽略,没什么问题。
但是如果你的main分支构建部署没有报错,而新分支部署出现问题的话,我们可以关掉新分支的部署,操作如下
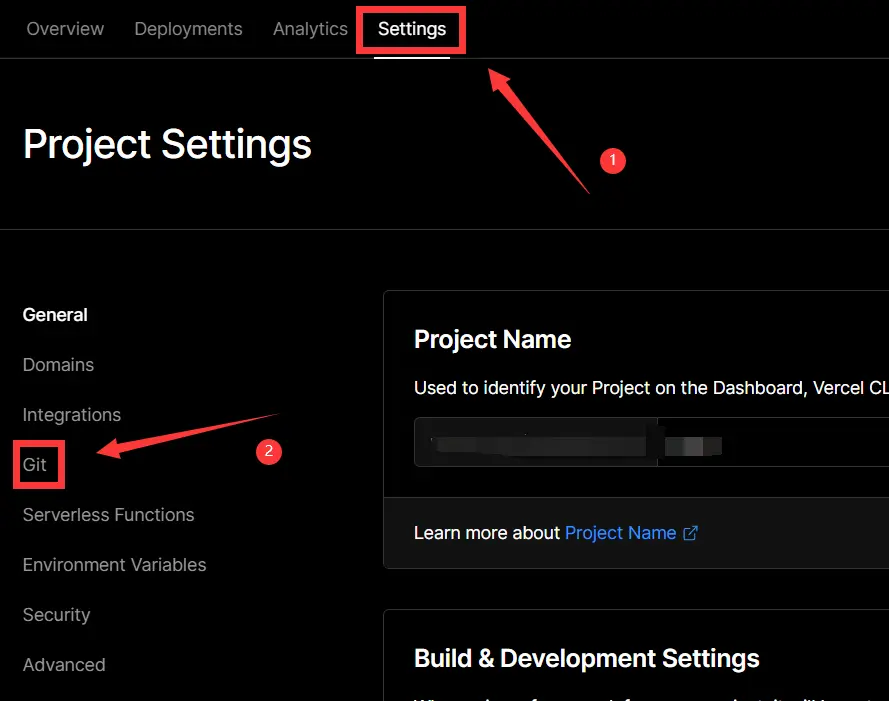
在vercel进入你的项目,右上角点settings,找到侧边栏中的Git

划到最下面有个Ignored Build Step,填入以下代码

[ "$VERCEL_ENV" != production ] |
意思是忽略除了prodution的构建部署
同样,Cloudflare Pages在构建部署新分支source(我的是叫这个名儿)的时候检测到main分支有提交也会构建main分支,然而Cloudflare Pages构建main分支是不可能成功的,所以我们要禁用Cloudflare Pages的自动部署,因为Cloudflare Pages免费版限制每月500次构建(绝不是因为穷),操作如下
进入Cloudflare Pages,点击你的项目,上边点击进入设置,然后再进入侧边栏中的构建与部署,进入预览分支中的配置预览部署

选择无(禁用自动分支部署),点保存就OK了

优缺点
速度快:相对于单独购买VPS或使用GitHub Pages,Cloudflare Pages的全球相应速度挺不错的。
免费:每个月有一定的免费配额(500次构建),不折腾的话够用了(除非你非常高产)。
迁移方便:这不是超简单的吗(指抄教程的情况下)。
慢(?):由于众所周知的原因,国内速度可能会不咋地。
自定义程度低:其实是由于我的部署方案导致的,如果要自定义主题之类的话就需要自己fork一份回来修改了。
部署时间长:由于每次部署都要安装一次环境,服务器队列繁忙时还需要排队,因此从推送更新到部署完成,大概需要花费3~5分钟才能看见网站内容有更新。
折腾麻烦:虽然每月有500次免费构建,但没有教程的话可能会一直踩坑(我今天配置完就跑了22次),导致消耗了太多的构建次数,而且每次修改还要等一段时间才能看得见效果。
参考文章: