RSS
啥是RSS?
RSS(来源:WiKi)(英文全称:RDF Site Summary 或 Really Simple Syndication),中文译作简易信息聚合,也称聚合内容,是一种消息来源格式规范,用以聚合多个网站更新的内容并自动通知网站订阅者。使用 RSS 后,网站订阅者便无需再手动查看网站是否有新的内容,同时 RSS 可将多个网站更新的内容进行整合,以摘要的形式呈现,有助于订阅者快速获取重要信息,并选择性地点阅查看。
“资源描述框架站点摘要”(RDF Site Summary)即 RSS 的英文原意,后来通过逆向首字母缩略词变更为“Really Simple Syndication”(简易信息聚合)。将新闻标题、摘要(Feed)、内容按照用户的要求,推送至用户的桌面便是 RSS 的目的。有时 RSS 一词大体上意为“社会性书签”,包括各种 RSS 的不同格式;例如,Blogspace 对使用网摘于一集成器内之动作标为 RSS info 和 RSS reader,虽然它的第一个句子就包含明确的 Atom 格式:“RSS 和 Atom 文件能够用简单的格式从网站更新消息至你的电脑!”
RSS 摘要可以借由 RSS 阅读器、feed reader 或 aggregator 等网页或以桌面为架构的软件来阅读。标准的 XML 档式可允许信息在一次发布后通过不同的程序阅览。用户借由将网摘输入 RSS 阅读器,或是用鼠标点取浏览器上指向订阅程序的 RSS 小图标 URI(非通常所称的 URL)来订阅网摘。RSS 阅读器会定期检阅网站是否有更新,然后下载至监看用户界面。
巴拉巴拉了这么一大堆,实际上上手起来并不难
你可以看到我的网站上侧边栏中有个

标志,你点一下,会进入类似这样的页面

我们不用管网页内容,直接复制地址栏的地址https://weekdaycare.cn/atom.xml
这就是我们需要的RSS源
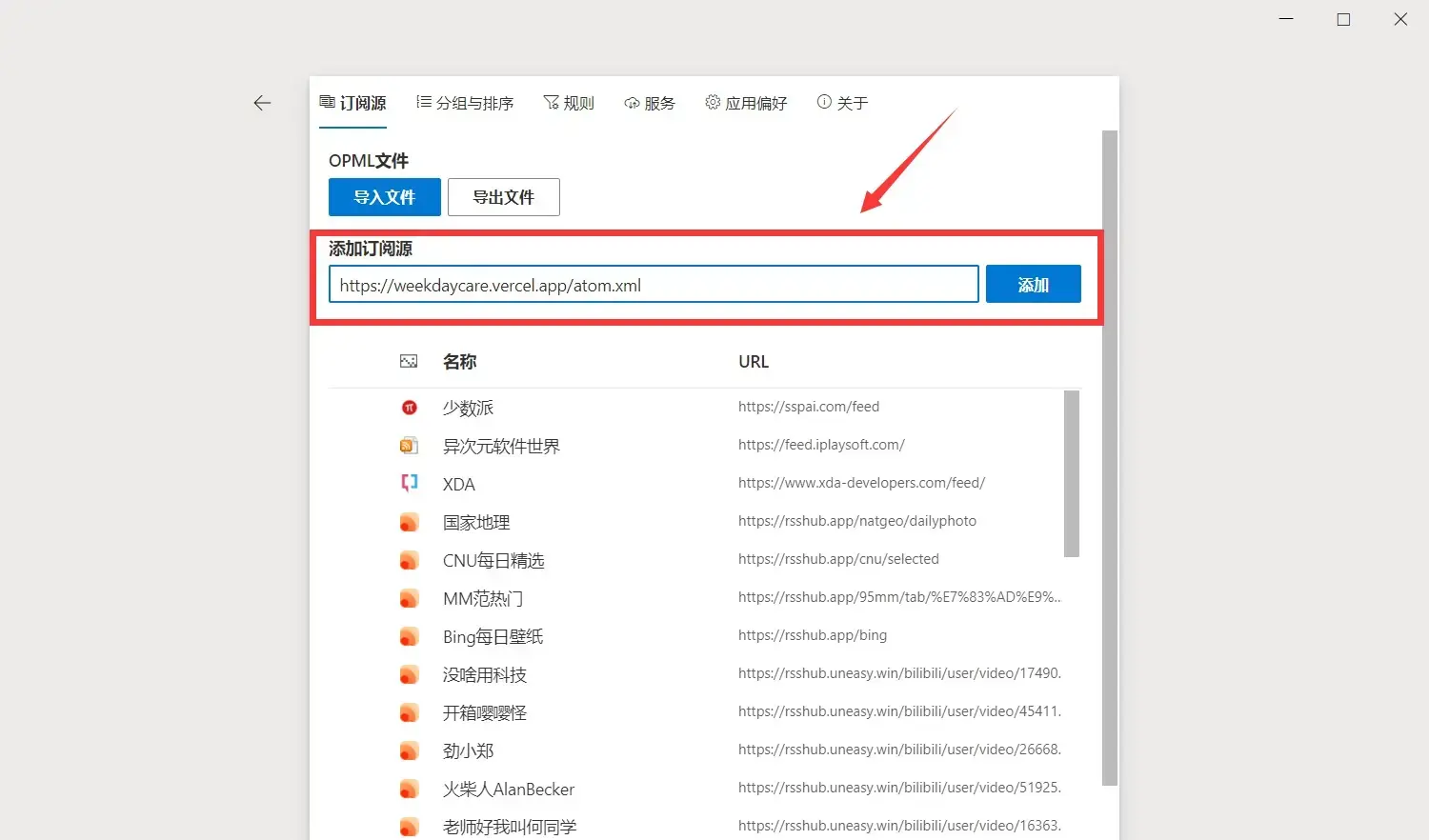
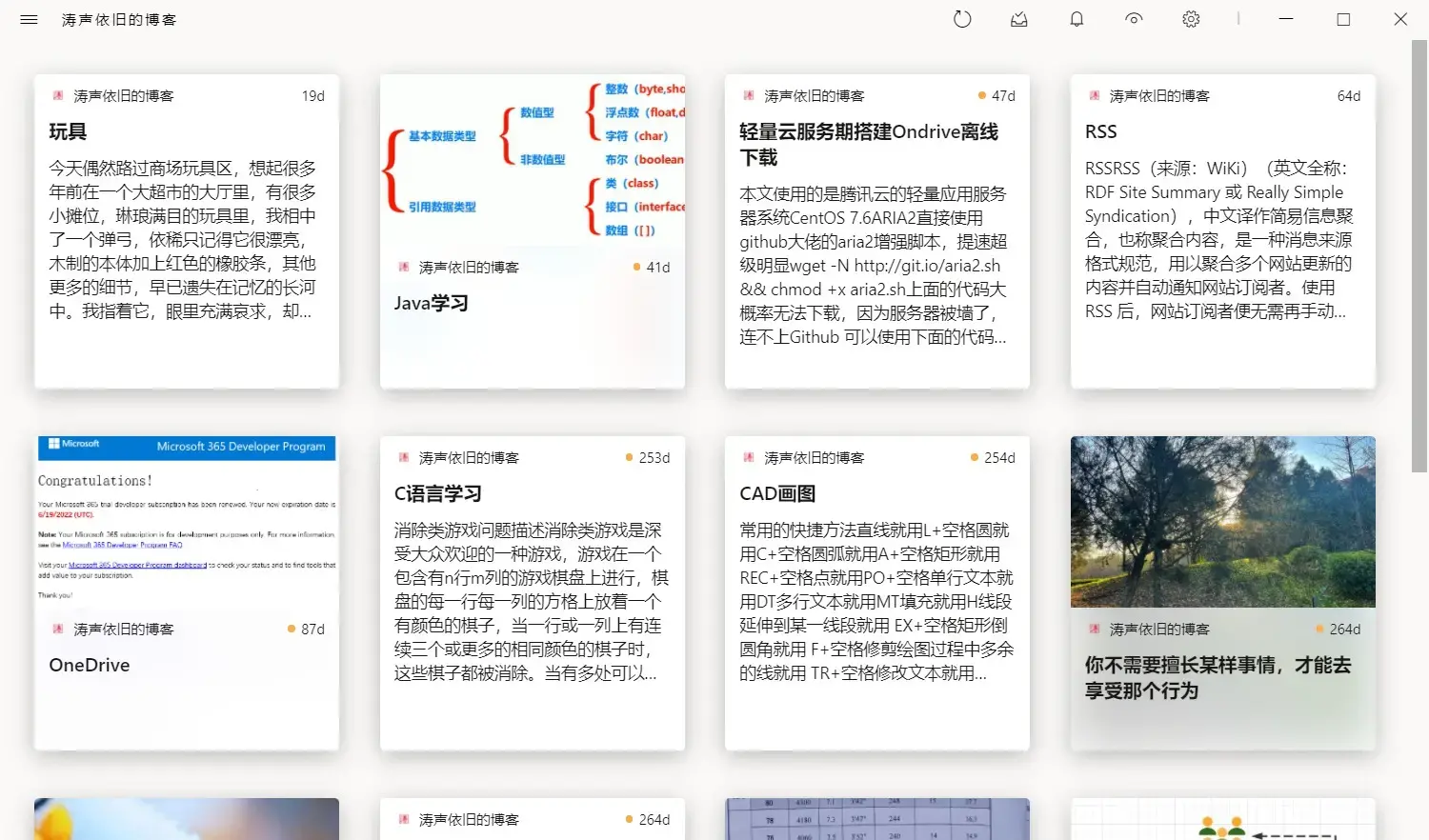
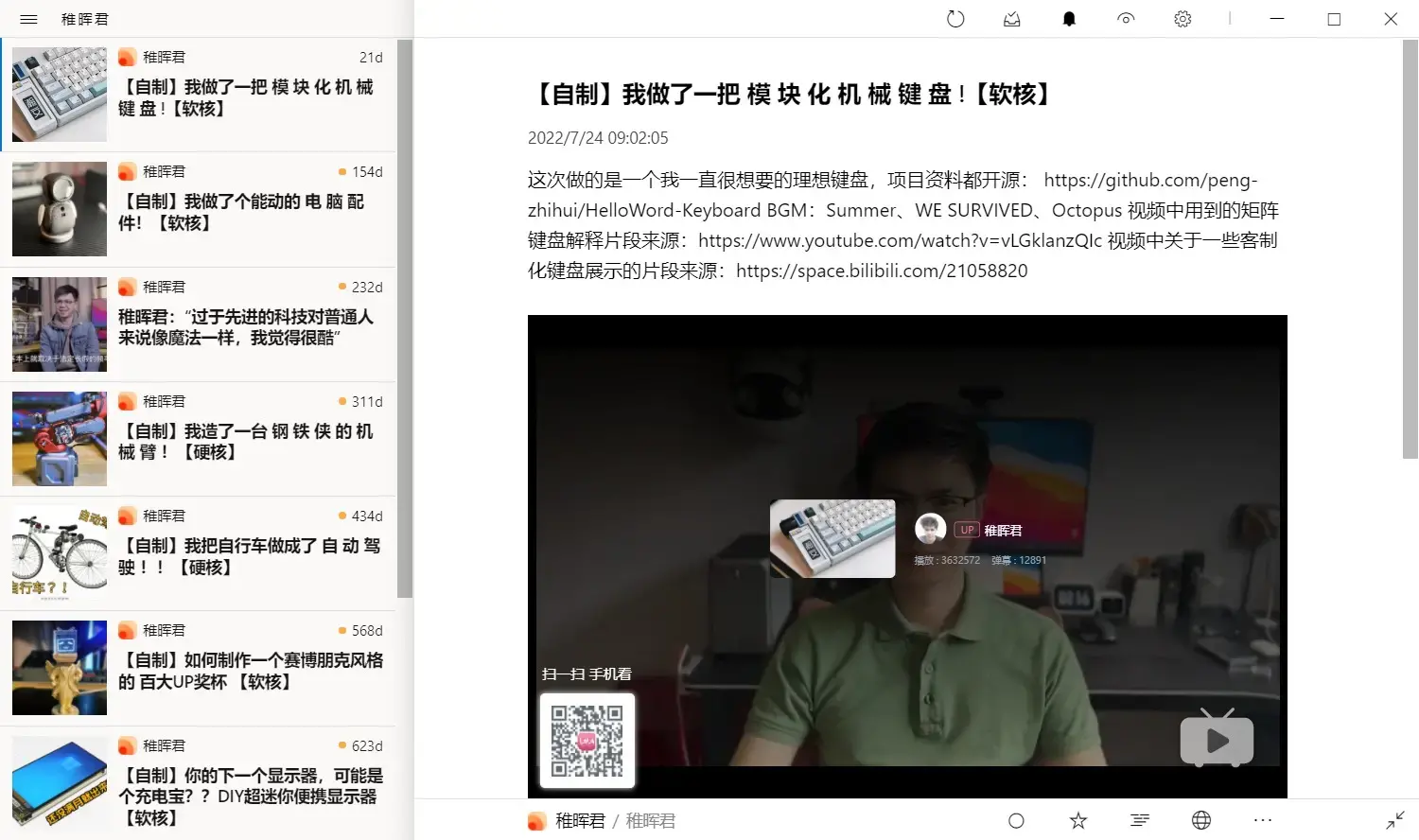
然后我们找一个RSS阅读器,这里我用的是Fluent Reader,把刚刚拿到的链接复制进去

就可以开始愉快的玩耍啦

RSS 源 + RSS 阅读器
这便是 RSS 最简单的用法
RSS订阅源
那么,我们如何获取自己想看信息的RSS订阅呢?
RSSHub介绍
RSSHub 是一个开源、简单易用、易于扩展的 RSS 生成器,可以给任何奇奇怪怪的内容生成 RSS 订阅源。RSSHub 借助于开源社区的力量快速发展中,目前已适配数百家网站的上千项内容
可以配合浏览器扩展 RSSHub Radar 和 移动端辅助 App RSSBud (iOS) 与 RSSAid (Android) 食用
下面我以浏览器拓展RSSHub Radar为例
安装拓展
Firefox上的RSSHub Radar似乎由于Firefox的政策无法正常运行
RSSHub Radar 会自动检测当前页面有没有 RSS 和 RSSHub 支持,检测到则会在右下角显示一个角标,点击就能复制 RSS 源了
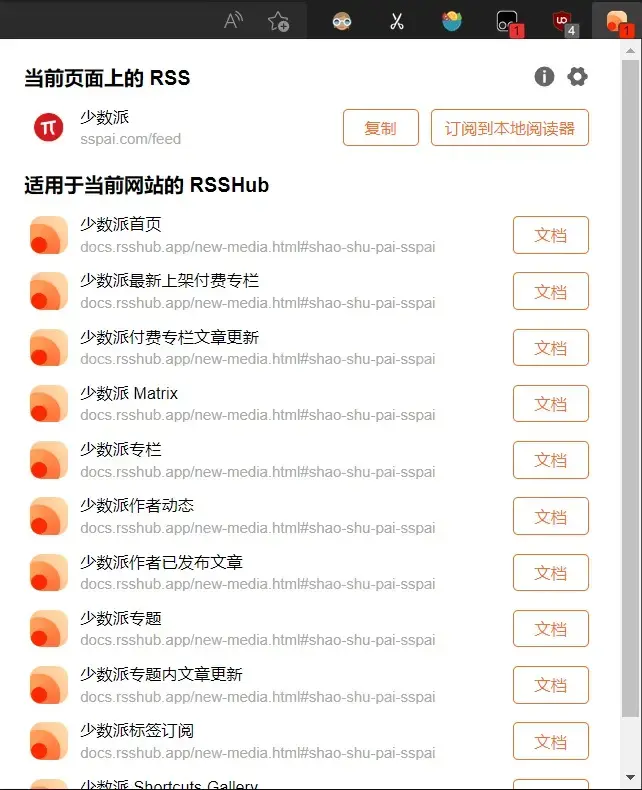
以少数派为例
进入少数派官网
我们单击拓展

网站内的RSS订阅源就显示出来了
那么一些网站并不具备RSS订阅源该怎么办?这个时候就需要借助我们的RSSHub
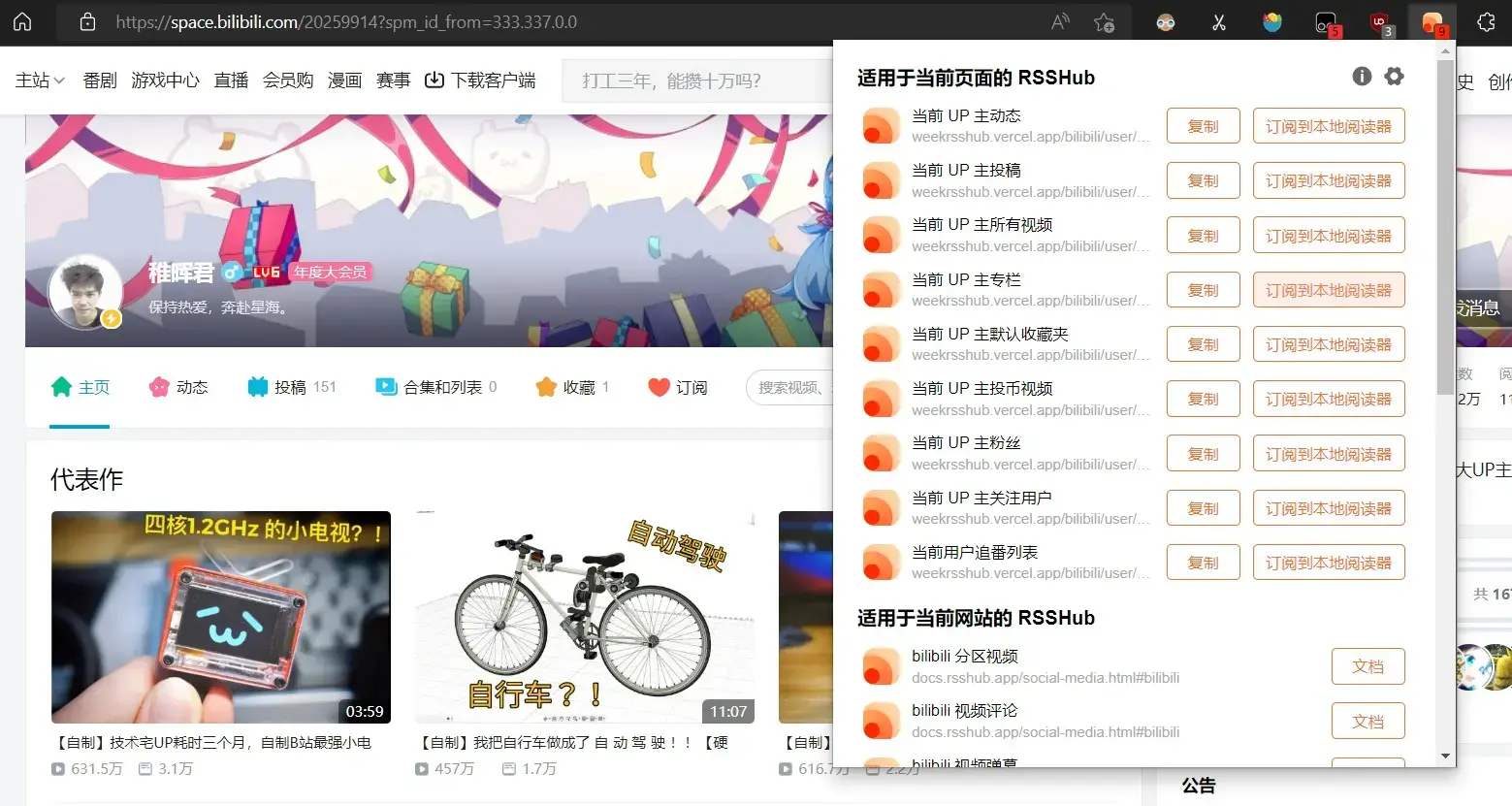
拿B站举例
比如说我要订阅稚晖君大佬的B站投稿
进入稚晖君的主页,单击浏览器拓展

然后直接复制RSS链接到RSS阅读器就可以食用了

然而遗憾的是,官方提供的 RSSHub 域名(rsshub.app)已经被墙了,因为 RSSHub 官方域名已经被不少网站做了反爬限制,就算你能利用国外在线 RSS 服务做中转来使用,也是不推荐你去用官方域名的
解决方法也很简单,找一个没被墙的域名,替换掉官方域名即可
配置RSSHub Radar
上面的例子,我们可以观察到一个 RSSHub 生成的订阅源可以简单分为两部分:域名 + 路由
https://rsshub.app/bilibili/user/video/20259914 |
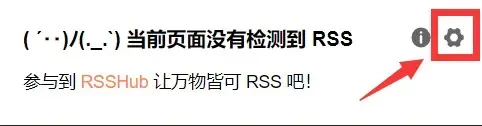
单击浏览器拓展,点击右上角的小齿轮图标

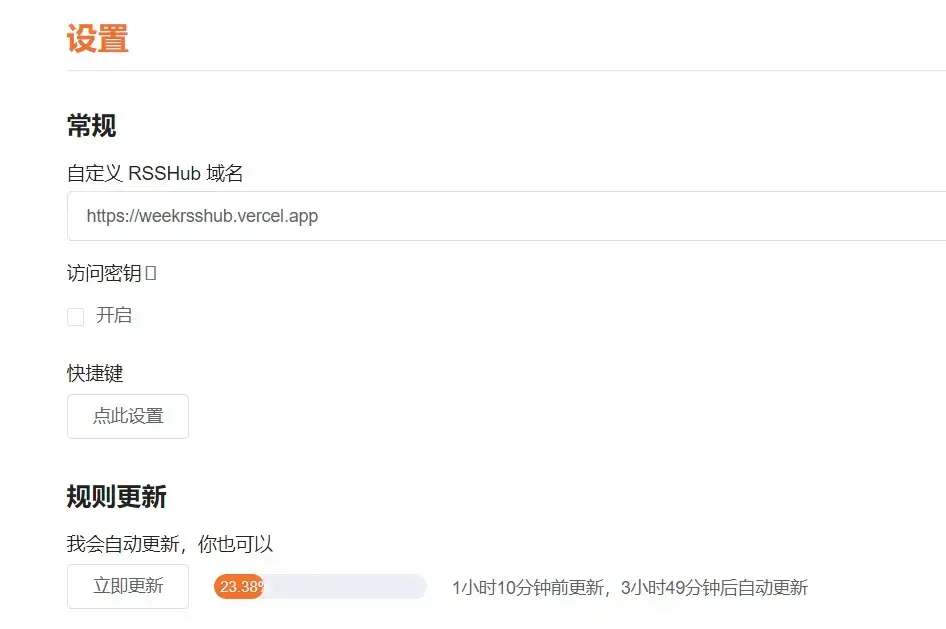
进入这个页面

这个时候你点立即更新是没有用的,因为RSSHub官方域名是被墙了的
你可以用我的RSSHub域名
目前vercel.app域名已被DNS污染,请使用新的RSSHub域名 https://weekrss.cf
或者你也可以自己0成本在Vercel/Heroku上搭建RSSHub,官方教程在这里https://docs.rsshub.app/install/
不论如何,填好RSSHub的域名后再次点击立即更新就应该可以了
RSS 阅读器
一些在线 RSS 服务提供了过滤文章的功能,它们在能够自动抓取 RSS 订阅源中的更新内容的同时,根据你的设置筛选文章
还有,如果你需要多端进行RSS阅读,同步电脑与手机的文章阅读、收藏状态,也需要靠在线 RSS 服务来解决
但不幸的是,目前知名的在线 RSS 服务均存在被墙的问题,比如 Feedly、NewsBlur、Feedio…
